Wdrożenie PWA do sklepu Neonet
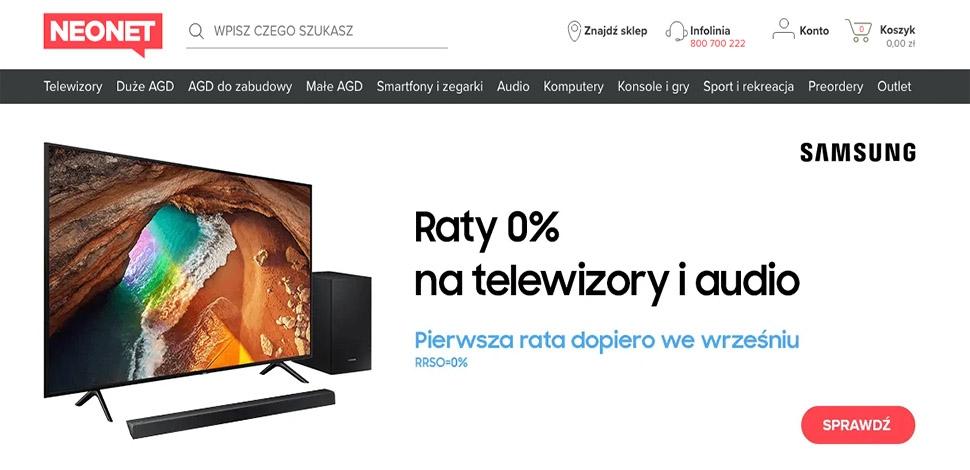
Sprzedaż internetowa kwitnie w wielu sektorach, w tym szczególnie w branży RTV-AGD. Znaczna część klientów przeniosła się do strefy online ze względu na wygodę zakupów, brak czasu na szukanie artykułów w sklepach stacjonarnych, a często także ze względu na szerszy wybór asortymentu w sklepach internetowch oraz możliwość otrzymania produktu pod same drzwi. Aby sprostać dużej liczbie klientów, ich indywidualnym oczekiwaniom oraz wymaganiom urządzeń, z których korzystają, duża część marek zaczęła wprowadzać najnowsze rozwiązania technologiczne. Zdecydowany krok naprzód postawiła firma Neonet – najpierw tworząc serwis neonet.pl, a następnie wdrażając rozwiązanie PWA. Jakie korzyści przyniosła zmiana w funkcjonowaniu sklepu?
Czym jest PWA?
PWA (ang. Progressive Web App) zwana też aplikacją progresywną to aplikacja internetowa, która uruchamia się dokładnie w taki sam sposób jak klasyczna strona internetowa. Jednak umożliwia ona stworzenie wrażenia działania takiego jak przy natywnej aplikacji mobilnej lub zwykłej aplikacji webowej. PWA wykorzystuje nowoczesne możliwości sieciowe, aby zagwarantować użytkownikom wrażenia podobne do tych, które towarzyszą im podczas korzystania z dedykowanej aplikacji mobilnej. Spełnia ona określone wymagania – jest wdrażana na serwery, dostępna przez adres URL oraz indeksowana przez wyszukiwarki.
Technologia ta to doskonałe połączenie między światem mobilnym a stacjonarnym. Spełnia trzy podstawowe funkcje – jest niezawodna, szybka i angażująca. Szczególnie ważne jest natychmiastowe działanie, również w trybie offline, co znacząco wpływa na klienta – każda sekunda zwłoki przy ładowaniu może kosztować jego utratę. Dzięki możliwości dodania strony do ekrany głównego w formie ikony, a także wysyłaniu powiadomień push, użytkownik może bez problemu wrócić do zakupów oraz dowiadywać się o najnowszych ofertach i promocjach.
Wprowadzenie PWA niesie za sobą plusy zarówno dla użytkownika, jak i dewelopera – krótszy czas aktualizacji, tworzenia sklepu, mniejszy koszt utrzymania – nie trzeba już tworzyć osobnych aplikacji na różne systemy operacyjne. PWA wychodzi naprzeciw wymaganiom rynkowym i wzrastającej z roku na rok sprzedaży poprzez urządzenia mobilne.
Jakby tego było mało, PWA zoptymalizowane jest pod działanie botów Google i pozycjonowanie w rankingach wyszukiwarek. PWA dla biznesu e-commerce to gotowy przepis na sukces!
Z racji na duże zainteresowanie platformą e-commerce marki Nenonet, tego typu rozwiązanie wprowadziliśmy dla zwiększenia satysfakcji klientów, a także po to, by ułatwić obsługę platformy e- commerce.
Rewolucja PWA w Neonet
Wdrożenie PWA w Neonet spowodowało liczne zmiany w wielu obszarach funkcjonowania sklepu internetowego. Głównym naszym celem podczas wprowadzania rozwiązań była praca nad satysfakcjonującym User Experience. Z tego powodu postanowiliśmy poprawić te obszary, z którymi w pierwszej kolejności styka się klient, chcący zakupić sprzęt RTV-AGD.
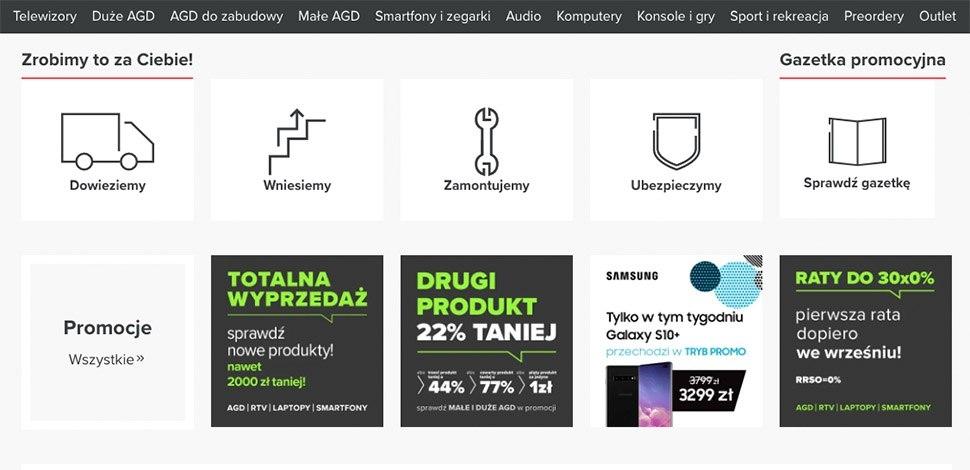
1. Produkty z gazetki
Jako klienci nie zawsze w 100% wiemy, czego potrzebujemy. Lubimy przeglądać oferty i szukać urządzeń, które mogą nas zainteresować. Kierując się tym doświadczeniem, wprowadziliśmy klikaną wersję gazetki reklamowej. Dzięki temu użytkownik przeglądający ofertę w postaci gazetki online, może od razu kliknąć dany produkt i przenieść się bezpośrednio na jego kartę produktową, następnie dodać go do koszyka i zakończyć transakcję. Tak skrócona ścieżka zapewnia szybkie i sprawne zakupy, zwalniając klienta z czasochłonnego przeglądania strony internetowej sklepu w poszukiwaniu wybranego z gazetki produktu.
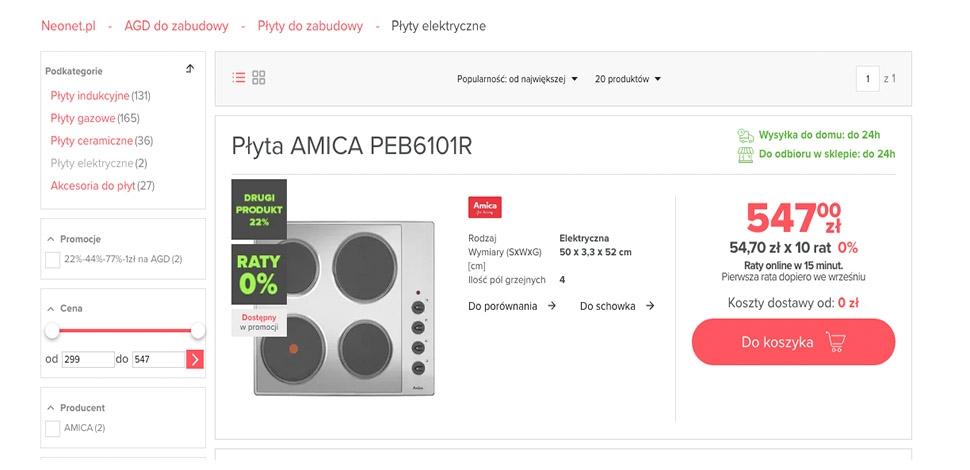
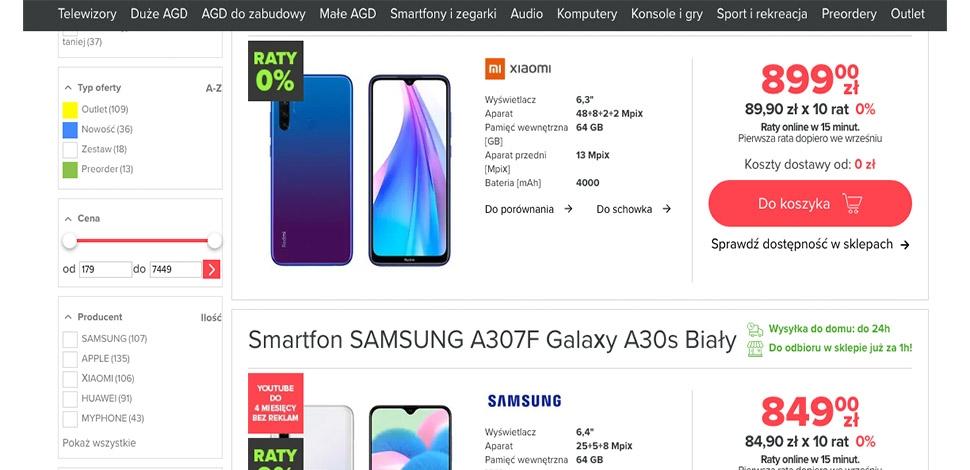
2. Przedstawienie produktów
Zmianie uległa także prezentacja produktów. Widoczna jest teraz w postaci listy lub siatki produktów odfiltrowanych po kategorii. Każdy produkt jest osobnym kaflem, zawierającym parametry takie jak: tytuł, zdjęcie, gwiazdki opinii, atrybuty, klasa energetyczna, szacunkowa ilość rat w przypadku brania kredytu, a także przycisk zawierający CTA: „Do koszyka”. Na liście dodatkowo widać warianty tego samego produktu (np. różne kolory), kartę produktu w wersji pdf, możliwość dodania produktu do porównywarki lub schowka, a także opcja sprawdzenia dostępności produktu w sklepach stacjonarnych.
3. Badge – identyfikatory produktów
W kwestii badge zmiana dotyczy ich generowania, które zachodzi automatycznie i wyświetla się na produkcie. Przypisując identyfikator, można wybrać spośród % zniżki, kwoty zniżki lub nowej kwoty. Dodatkowo można ustawić także kod rabatowy badge’u.
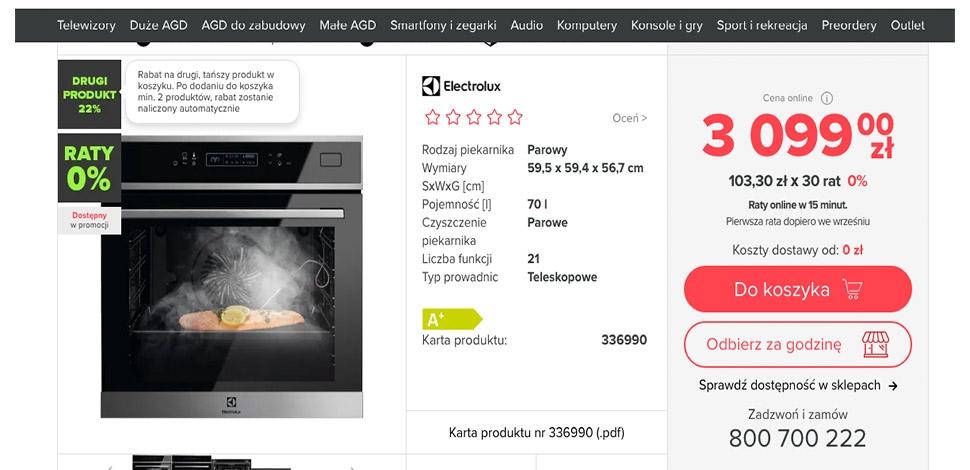
4. Cena produktu i kod kreskowy
Aby nie stawiać klienta w sytuacji niepewności, na karcie produktu wyświetla się cena, którą zapłaci po użyciu kodu rabatowego. Dla porównania pokazywana jest także cena regularna. Dzięki temu klient wie, ile faktycznie zaoszczędzi i czy jest to dla niego opłacalne.

5. Breadcrumbs
Breadscrumbs to nawigacja strony, która umożliwia użytkownikowi śledzenie swojej aktualnej lokalizacji w witrynie. Dzięki widocznym na listingu oraz karcie produktów breadscrumbs klient wie, w której kategorii produktów się znajduje. Dodatkowo na listingu pokazane jest okno nawigacji, pozwalające zejść niżej w podkategorie, które odfiltrują wyświetlaną listę produktów. Standardowo strzałka pozwala wrócić do kategorii wyżej. Same breadcrumbs po najechaniu rozwijają się, a na wysuniętym bloku widać wszystkie podkategorie. Kliknięcie w wybraną pozycję przekierowuje do listy produktów danej kategorii.
6. Filtry suwakowe
Aby ułatwić użytkownikowi poruszanie się po sklepie, oprócz tradycyjnych filtrów na stronie Neonet, można skorzystać z filtrów suwakowych, które pozwalają na doprecyzowanie preferencji, np. przedziału cenowego.
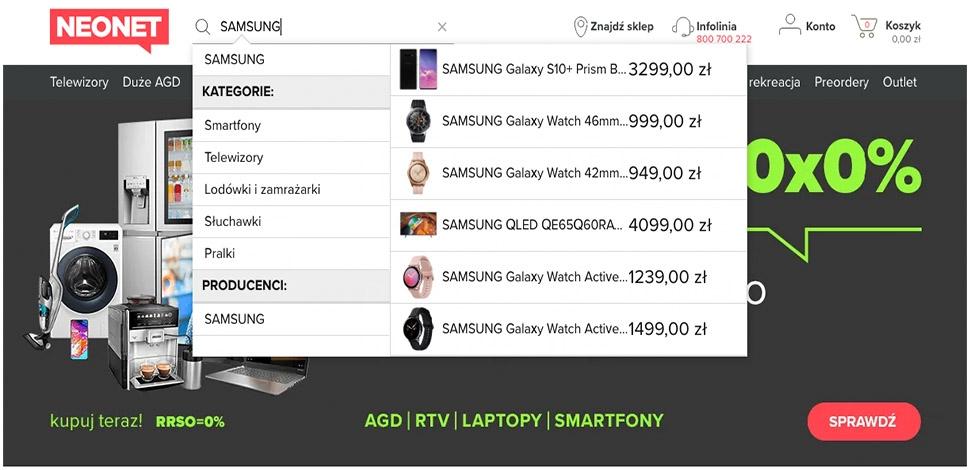
7. Inteligentne wyszukiwanie
Podczas poszukiwania produktu, klient może skorzystać z wyszukiwarki obecnej na stronie. Wpisanie frazy uruchamia wyszukiwarkę i przeszukiwanie bazy danych. Następnie prezentowane są produkty, związane z wpisaną frazą. Sama wyszukiwarka podpowiada też klientowi kategorię, w której znajdzie więcej produktów odpowiadających na jego zapytanie.
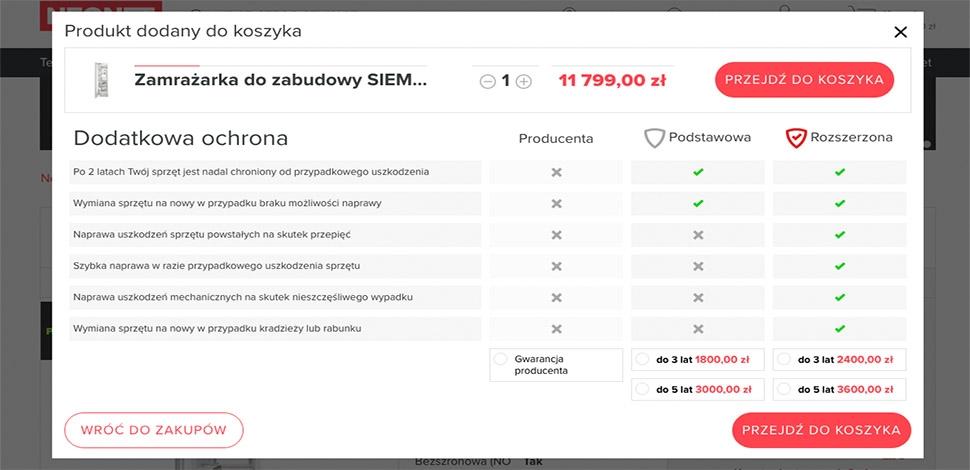
8. Przedłużona gwarancja
Czego często oczekują klienci? Dodatkowego zabezpieczenia i pewności. Dlatego też poinformowaliśmy klienta o tym, że ma możliwość dokupienia przedłużonej gwarancji dla wybranych artykułów. Po dodaniu produktu do koszyka pojawi się pop-up, czyli wyskakujące okienko, na którym będą przedstawione warianty przedłużonej gwarancji, z których może skorzystać. Zaznaczenie pola wyboru (checkbox) automatycznie doda dany pakiet do koszyka. Takie rozwiązanie sprawia, że klient ma wybór – jeśli nie chce korzystać z dodatkowych opcji, może pozostać przy bezpłatnej gwarancji producenta. Przedłużoną gwarancję można dodać także z poziomu koszyka. Jeśli jest ona dostępna dla wybranego produktu, informacja o tym pojawi się przy produkcie w koszyku – link pod postacią CTA „Dodatkowa ochrona – sprawdź”.
9. Promocje
Promocje, czyli to, co wszyscy klienci kochają najbardziej! Dzięki wprowadzonym zmianom osoby odwiedzające sklep widzą wszystkie dostępne promocje, które obniżą koszt ich koszyka zakupowego. Klient może więc sam zdecydować, z której promocji chce skorzystać.
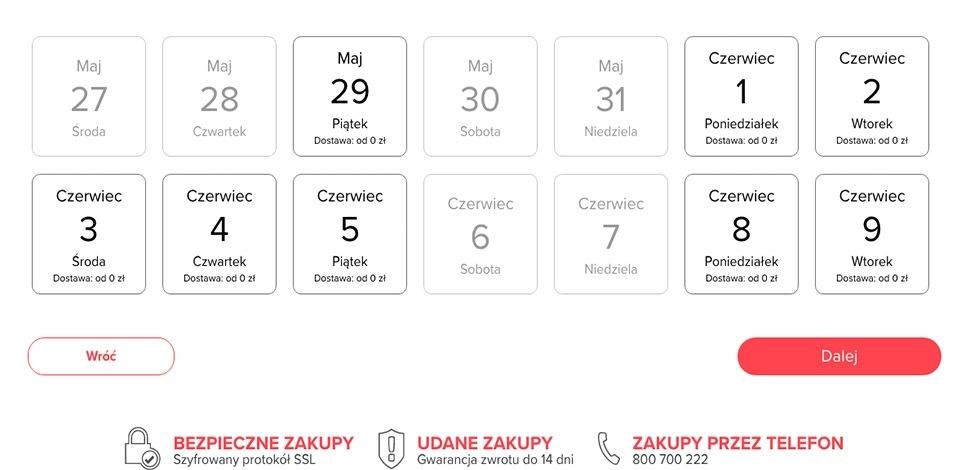
10. Data dostawy
Podczas robienia zakupów internetowych często spotykamy się z problemem związanym z oczekiwaniem na kuriera. Aby wyeliminować tę trudność, wprowadziliśmy rozwiązanie, które da klientowi możliwość wyboru preferowanej daty dostawy oraz zakresu godzinowego. Zyskuje on pewność, że kurier zastanie go pod wskazanym adresem i że nie będzie samodzielnie musiał odbierać paczki z innego miejsca.
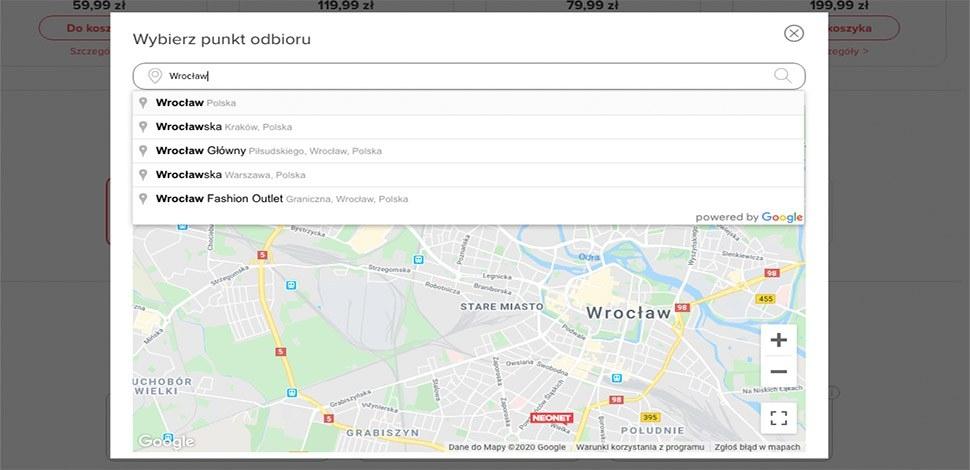
11. Odbiór zakupów w sklepie Neonet
Od teraz także przy zakupach online klienci mogą odbierać swoje zamówienia w stacjonarnych sklepach Neonet. Po wybraniu tego sposobu metody przesyłki użytkownikowi wyświetli się pop-up z interaktywną mapką, która będzie domyślnie przybliżona do wpisanego krok wcześniej kodu pocztowego. Klient znajdzie więc sklep zlokalizowany blisko jego miejsca zamieszkania, w którym będzie mógł odebrać swoje zamówienie.
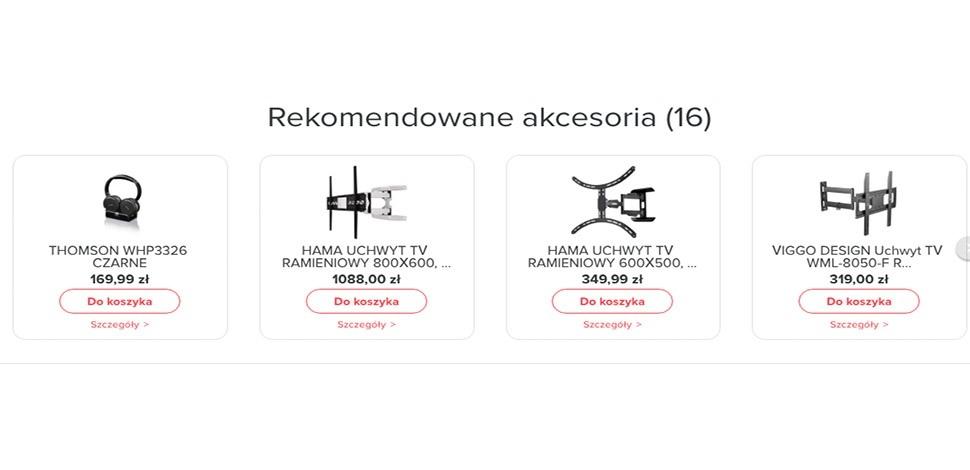
12. Rekomendowane akcesoria
Po dodaniu przez klienta produktu do koszyka wyświetlą mu się rekomendowane akcesoria, powiązane z wybranym artykułem. Dzięki temu użytkownik będzie mógł dobrać dodatkowy produkt, o którym wcześniej nie wiedział lub zapomniał, a który może okazać mu się pomocny.
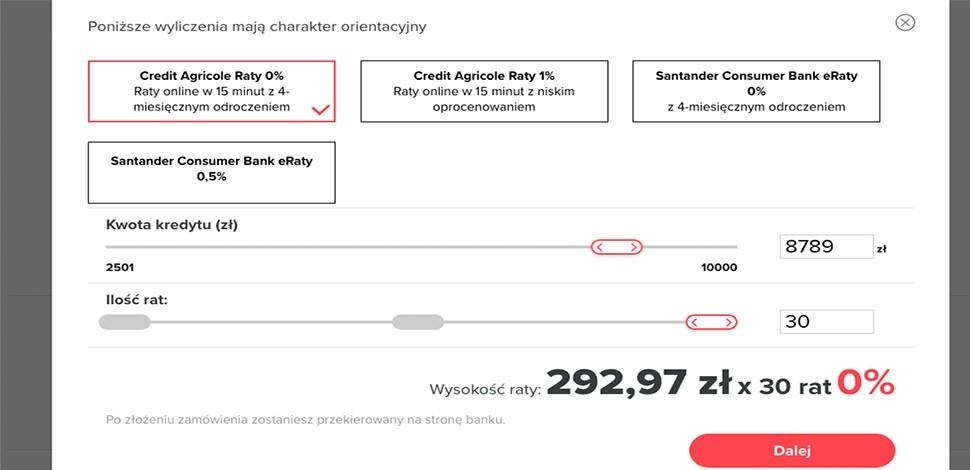
13. Płatność ratalna
Dokonując zakupów w sklepie Neonet, klient ma możliwość rozłożenia płatności na raty. Po wybraniu tej formy płatności otworzy się przed nim pop-up z kalkulatorem ratalnym. Klient będzie mógł wybrać pomiędzy dwoma bankami: Credit Agricole a Santander Bank Polska. Co więcej, może także wybrać produkt ratalny – raty 0% lub oprocentowane. Na wspomnianym kalkulatorze znajdują się suwaki dla kwoty kredytu oraz ilości rat. Dzięki temu klient może sprawdzić, jak wysoka będzie miesięczna rata dla wybranej ilości rat lub kwoty kredytu za zakupione produkty.
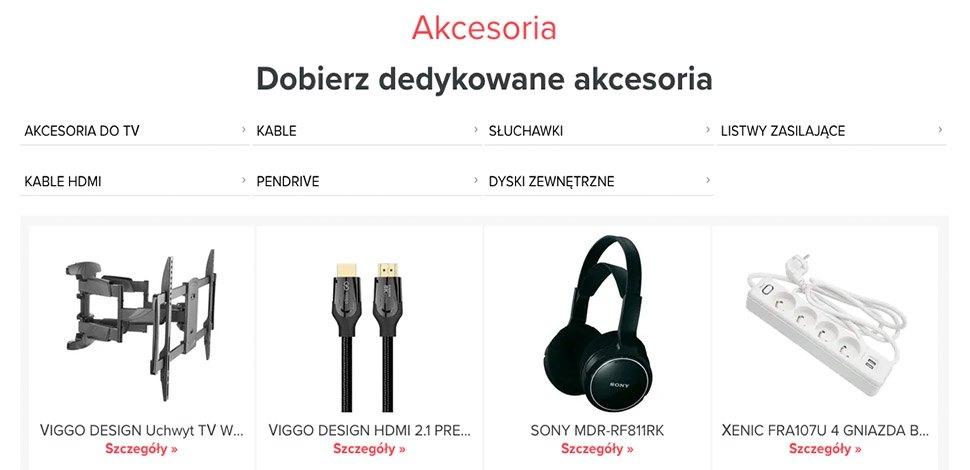
14. Dedykowane akcesoria
Każdy klient może potrzebować różnego rodzaju akcesoriów powiązanych z wybranym artykułem. Z tego względu na karcie produktu można znaleźć blok z dedykowanymi akcesoriami. Można je przefiltrować po kategorii prezentowanej nad produktami. Taki system ułatwia robienie zakupów i znajdywanie wszystkich rzeczy bez zbędnego i czasochłonnego przeszukiwania sklepu.
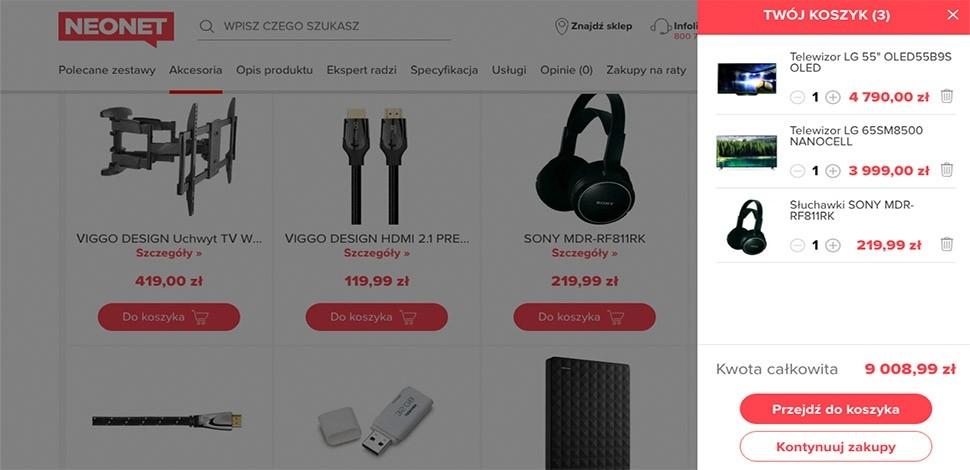
15. Minikoszyk
Zanim klient podejmie ostateczną decyzję i przejdzie do koszyka, ma możliwość przejrzenia tego, co już dodał, korzystając z minikoszyka. W tym miejscu może sprawdzić, co dodał ostatnio, zwiększyć ilość wybranych produktów lub z któregoś zrezygnować. Widoczna jest również cena oraz suma dla większej liczby produktów. Ułatwia to użytkownikowi kalkulację wydatków.
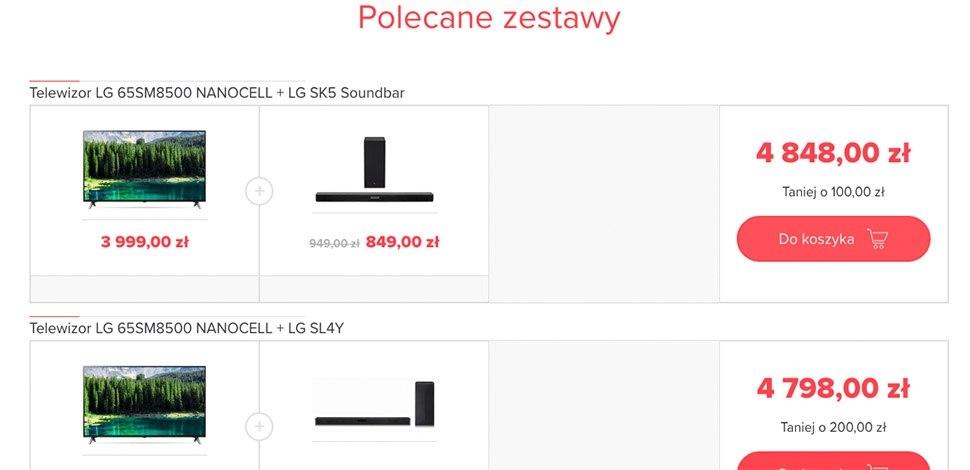
16. Konfiguracja zestawów
Często klienci poszukują gotowych zestawów produktów, aby mieć wszystkie akcesoria w komplecie. Na karcie produktu prezentowane są więc zestawy produktów, dobrane na podstawie pierwszego wyboru klienta, czyli produktu głównego. W zestawie często taniej można kupić dane artykuły. Klient może też wymienić zaproponowany przez sklep produkt na inny z tej samej kategorii.
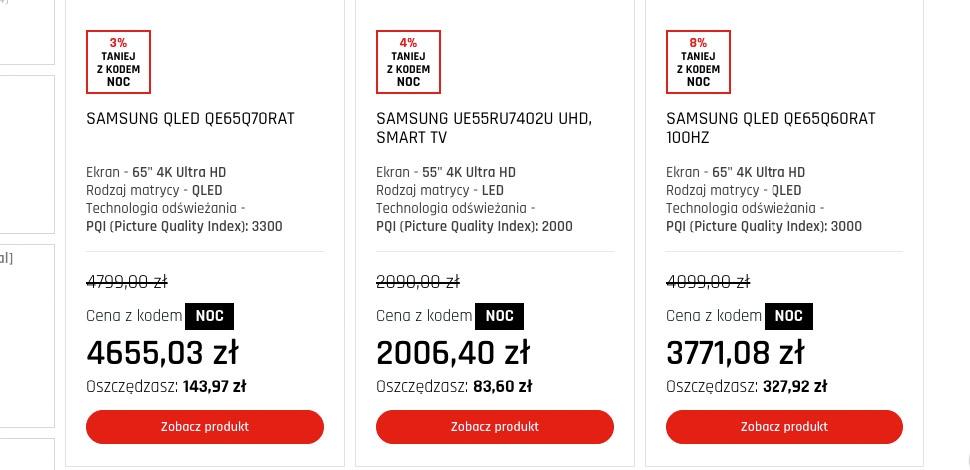
17. Landing Page
Dla klientów przygotowywane są także specjalne landing page z promocją. Tego typu strona posiada produkty objęte daną promocją. Listę artykułów można ograniczyć za pomocą filtrów znajdujących się po lewej stronie. Każdy produkt ma swój kafel, na którym znajduje się: tytuł, zdjęcie, cena, atrybuty oraz dwa przyciski z CTA – „zobacz produkt” i „sprawdź dostępność w sklepach”.
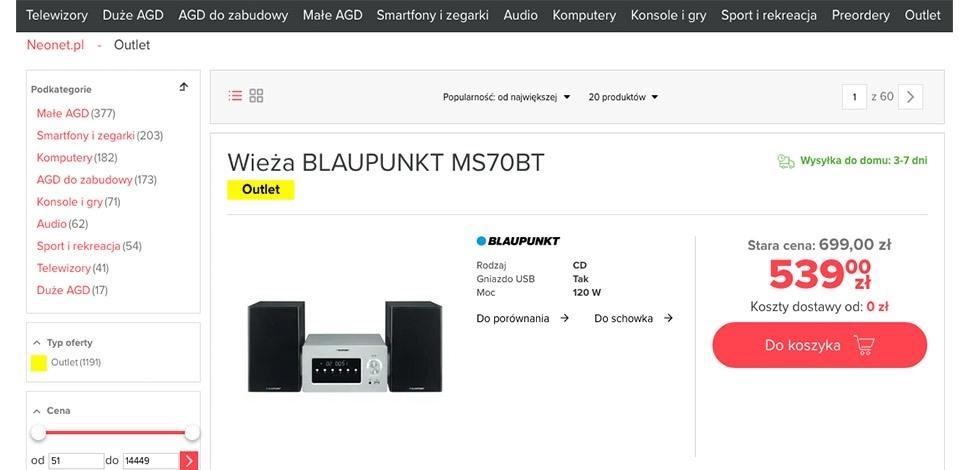
18. Produkty outletowe
Pośród serii produktów często znajdują się sprzęty, które nie zostały sprzedane w pierwszej turze sprzedaży. Wówczas trafiają one do outletu. Na niektórych kartach produktów może więc pojawić się dodatkowa zakładka, która jest możliwością przejścia na wersję outletową produktu, który ma niższą cenę. Po kliknięciu zakładki następuje przekierowanie na kartę produktu outletowego. W outlecie zakładki zmieniają się i teraz pierwsza posiada cenę i oznaczenie „NOWY”. Kliknięcie w nią pozwala wrócić do pierwszego, pełnowartościowego produktu.
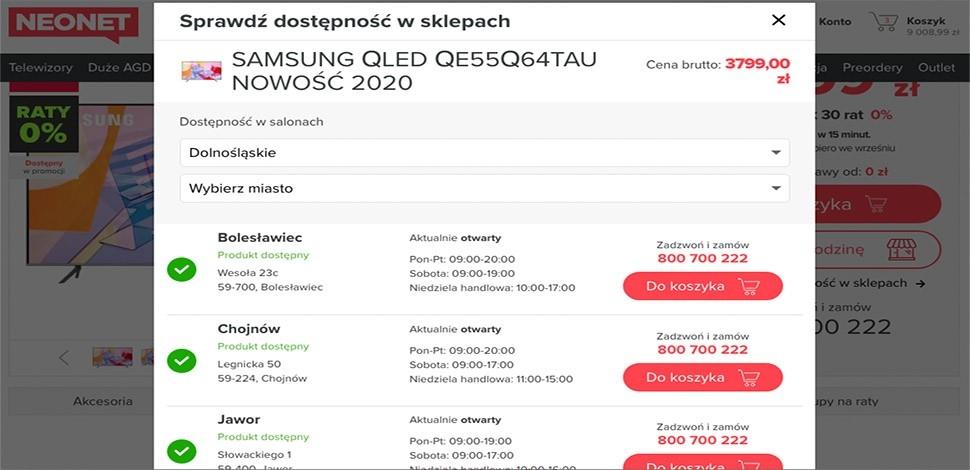
19. Sprawdź dostępność w sklepie Neonet
Opcja sprawdź dostępność w sklepie oferuje użytkownikowi internetowemu sprawdzenie, w jakim sklepie stacjonarnym znajduje się wybrany przez niego produkt. Można sprawdzić dowolny sklep Neonet w określonej lokalizacji. To opcja, która z pewnością zadowoli osoby, poszukujące produktów w internecie, a dokonujących zakupów w tradycyjnym sklepie.
Wymienione 19 rozwiązań mogły bez problemu zostać wdrożone na platformie e-commerce w sklepie Neonet dzięki technologii PWA. Działają one w taki sam sposób zarówno na urządzeniach stacjonarnych, jak i na urządzeniach mobilnych. Klient zyskuje więc identyczne doświadczenia w korzystaniu z każdego rodzaju urządzeń. Ma poczucie spójności marki, a co za tym idzie bardzo pozytywne User Experience, które przekłada się na większą sprzedaż i zadowolenie wszystkich stron transakcji.