ul. Strzegomska 2-4
53-611 Wrocław
NIP 8992786490
KRS 0000608120
REGON 363987723
Global4Net Sp. z o. o.
+48 71 358 41 00
© 2009 – Global4Net. All Rights Reserved.

Google’s ultimate purpose is to provide users with flawless and valuable search results. With this approach, from time to time, they introduce guidelines and requirements for website owners. Recently, Google released a new set of such guidelines. It’s called Core Web Vitals (CWV), and it refers to the way your website works. What do you need to know about Core Web Vitals? And how can you implement CWV if you run a Magento store?
Right now, we have three such vitals – LCP, FID, and CLS. Each CWV metric classifies pages that are indexed by Google bots as “good”, “needs improvements”, or “poor”. Of course, you want all of these indicators to be good! But what are they actually? Let’s have a look at basic Core Web Vitals.
The first metric revolves around the loading speed of your website. The faster it loads, the better. Google describes LCP as a metric that “reports the render time of the largest image or text block visible within the viewport, relative to when the page first started loading.”

Image source: web.dev/vitals/
This definition is quite complicated, so we can simplify it a bit and say that LCP measures the loading performance of your website. Ideally, your website should load in under 2.5 seconds. Of course, this result refers to both desktop and mobile versions of your web page.
The second metric is all about interactivity. FID, according to Google, “measures the time from when a user first interacts with a page to the time when the browser is actually able to begin processing event handlers in response to that interaction.” Again, a simpler definition is this – how much time it takes your website to react to the first action taken by the user. The shorter the FID time is, the more interactive and responsive your website is.

Image source: web.dev/vitals/
One important note – FID measures the delay in processing a user’s actions, not the whole time necessary to process a specific action.
Have you ever tried to click a link on a website that wasn’t fully loaded? How many times has your link suddenly disappeared or was moved somewhere else? That’s quite a frustrating experience, isn’t it? Unexpected movement of page content is never a positive experience, and it usually happens because resources are loaded asynchronously. Hence the need for CLS – a metric that shows how visually stable your website is.

Image source: web.dev/vitals/
In the perfect world, CLS should not exceed 0.1. A result of up to 0.25 is acceptable, but then it requires further work.
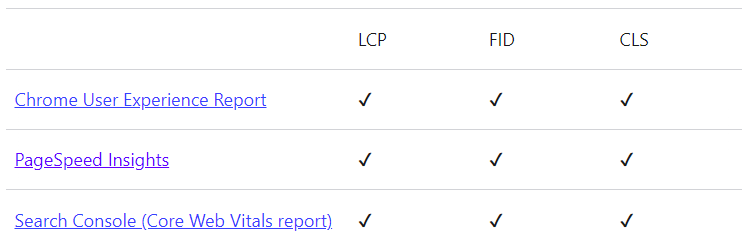
The goal is simple – you should aim for green results in every Core Web Vital. The first step is to measure your current results. You can use three different tools, all of them provided by Google:

PageSpeed Insights is surely the most straightforward choice. You don’t have to sign up anywhere; all you need to do is provide the domain address and wait for the results. And speaking of results – you will get a list of things that need to be improved or changed.
Suppose you run a store using Magento, and you want to improve your results. What can you do? Unfortunately, there are no ready-made tools that will enable you to implement Google requirements automatically. You need to do that manually, recommendation after recommendation. When it comes to online stores, typical things that need to be improved comprise:
If you want to thrive in Google, you simply have to adjust your website to the latest Google requirements, including Core Web Vitals. If you need help with that, we are at your service. Global4Net specializes in setting and improving online stores using Magento. If you run an e-store on this platform, just reach out, and we’ll take it from there!
Write to us




