ul. Strzegomska 2-4
53-611 Wrocław
NIP 8992786490
KRS 0000608120
REGON 363987723
Global4Net Sp. z o. o.
+48 71 358 41 00
© 2009 – Global4Net. All Rights Reserved.

Celem Google jest zapewnianie użytkownikom bezbłędnych i wartościowych wyników wyszukiwania. To właśnie to podejście sprawia, że wyszukiwarka od czasu do czasu przedstawia nowe wytyczne dla właścicieli stron internetowych. Niedawno pojawił się nowy zestaw takich wytycznych, znany jako Core Web Vitals (CWV). Odnosi się on do tego, jak działa Twoja strona. Co musisz wiedzieć o Core Web Vitals? I jak możesz wprowadzić te zalecenia, jeśli prowadzisz sklep na Magento?
Obecnie są trzy główne CWV – LCP, FID i CLS. Każdy wskaźnik klasyfikuje strony indeksowane przez boty Google jako „dobra”, „wymaga poprawek” lub „słaba”. Oczywiście powinno Ci zależeć na tym, aby każdy miernik wskazywał wynik „dobra”. Ale co one tak właściwie oznaczają? Przyjrzyjmy się podstawowym Core Web Vitals.
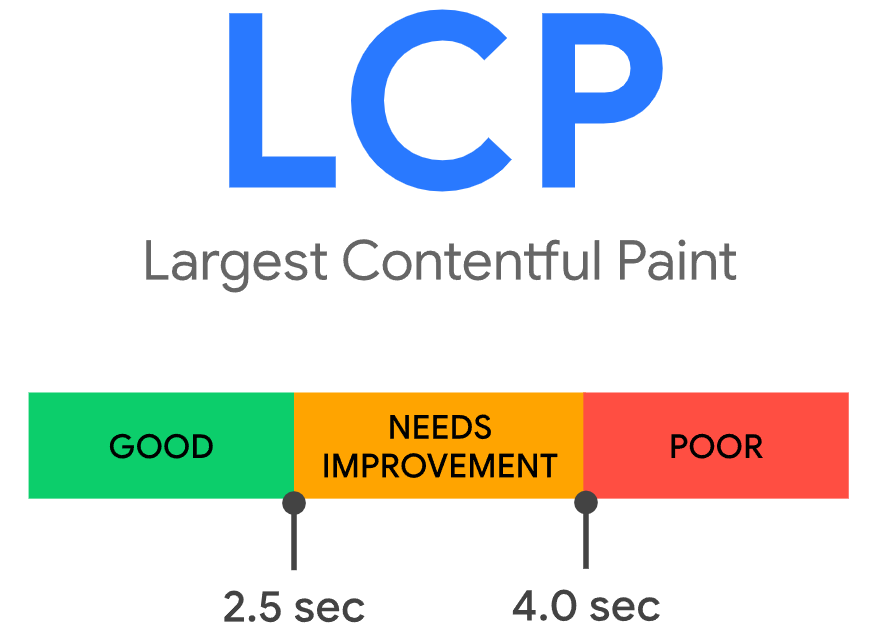
Pierwszy wskaźnik odnosi się do szybkości ładowania Twojej strony. Im szybciej się wczytuje, tym lepiej. Google określa LCP jako miernik, który „raportuje czas renderowania największego bloku obrazu lub tekstu widocznego w widocznym obszarze w stosunku do momentu, w którym strona zaczęła się wczytywać po raz pierwszy.”

Źródło: web.dev/vitals/
Nie jest to zbyt prosta definicja, więc nieco ją uprośćmy i powiedzmy, że LCP mierzy, jak szybko ładuje się Twoja strona. Idealny wynik to mniej niż 2,5 sekundy. Oczywiście obejmuje to zarówno stronę desktopową, jak i mobilną.
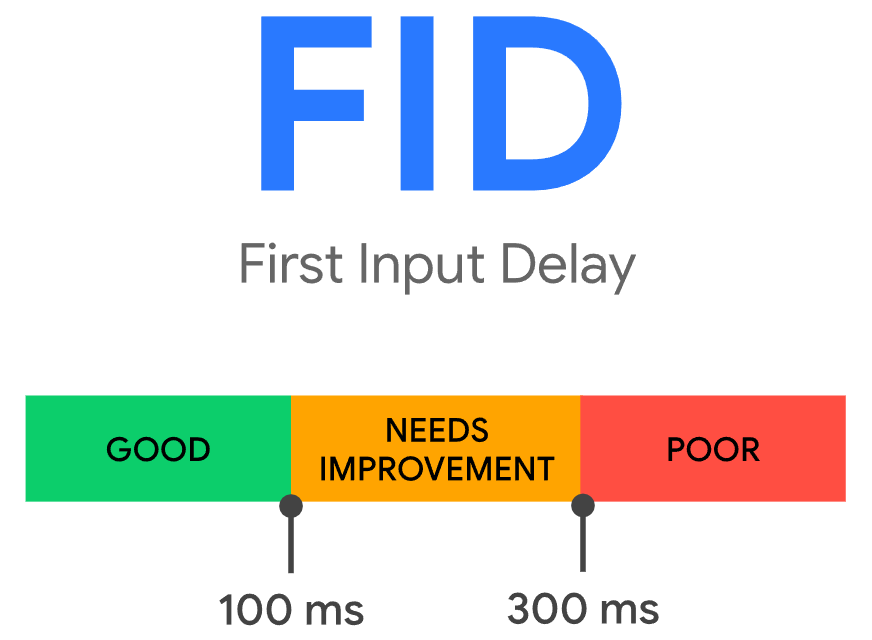
Drugi wskaźnik skupia się na interaktywności. FID to, zgodnie z definicją Google, wskaźnik, który „mierzy czas od pierwszej interakcji użytkownika ze stroną do momentu, w którym przeglądarka jest w stanie faktycznie rozpocząć przetwarzanie zdarzeń w odpowiedzi na tę interakcję”. Znowu warto pokusić się o prostsze wyjaśnienie – ile czasu zajmuje Twojej witrynie zareagowanie na pierwszą czynność podjętą przez użytkownika. Im krótszy jest ten czas, tym bardziej interaktywna i responsywna jest Twoja strona.

Źródło: web.dev/vitals/
Tutaj ważna uwaga – FID mierzy opóźnienie (delay) w procesowaniu czynności użytkownika, a nie całkowity czas, jaki jest potrzebny, żeby ją wykonać.
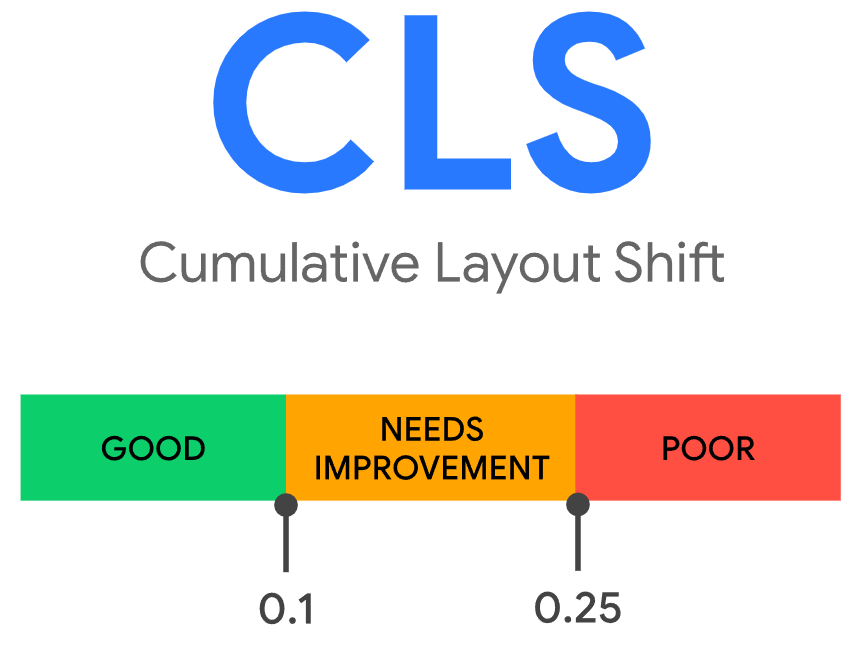
Próbowałeś kiedyś kliknąć link na stronie, która jeszcze się nie wczytała? Ile razy taki link nagle zniknął lub przeniósł się gdzieś indziej? To bardzo frustrujące doświadczenie, prawda? Nieoczekiwany ruch treści na stronie nigdy nie jest pozytywnym doświadczeniem i na ogół wynika z asynchronicznego ładowania się zasobów strony. Dlatego pojawiła się potrzeba wprowadzenia miernika, jakim jest CLS. Pokazuje on, jak stabilna wizualnie jest Twoja witryna.

Źródło: web.dev/vitals/
W idealnej sytuacji CLS nie powinien przekroczyć 0,1. Wynik do 0,25 jest akceptowalny, ale warto wtedy podjąć dalsze działania, aby go jeszcze obniżyć.
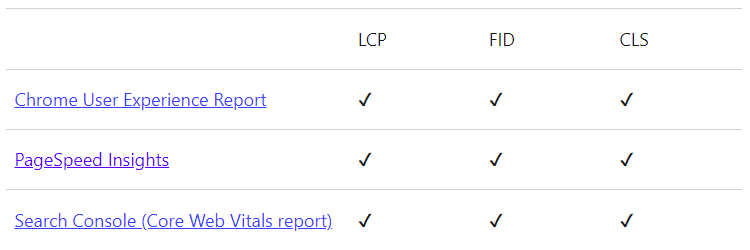
Cel jest prosty – powinieneś celować w same zielone wyniki w Core Web Vitals. Pierwszym krokiem jest zmierzenie rezultatów, które osiągasz aktualnie. Możesz wykorzystać w tym celu trzy różne narzędzia, wszystkie dostarczane przez Google:

Źródło: web.dev/vitals
PageSpeed Insights to zdecydowanie najprostszy wybór. Nie musisz się nigdzie logować; wystarczy, że podasz adres domeny i poczekasz na wyniki. A skoro o nich mowa – otrzymasz gotową listę zaleceń, które warto wdrożyć, aby poprawić otrzymany rezultat.
Załóżmy, że prowadzisz sklep na Magento i chcesz poprawić swoje wyniki. Co możesz zrobić? Niestety nie ma gotowych narzędzi, które umożliwią automatyczne wprowadzenie wytycznych Google. Musisz zrobić to ręcznie, zalecenie po zaleceniu. A jeśli chodzi o sklepy internetowe, typowe kwestie do rozważenia obejmują:
Jeśli chcesz być dobrze widoczny w Google, to po prostu musisz dopasowywać swoją stronę do zaleceń wyszukiwarki, w tym do CWV. Jeśli potrzebujesz z tym pomocy, jesteśmy do Twojej dyspozycji. Global4Net specjalizuje się w tworzeniu i ulepszaniu sklepów zbudowanych na Magento. Jeśli prowadzisz e-sklep na tej platformie, po prostu się z nami skontaktuj. My zajmiemy się resztą!
Od początku 2022 roku wchodzimy w skład Unity Group. Teraz zapisując się do naszego newslettera, będziesz na bieżąco z informacjami całej naszej organizacji.




