ul. Strzegomska 2-4
53-611 Wrocław
NIP 8992786490
KRS 0000608120
REGON 363987723
Global4Net Sp. z o. o.
+48 71 358 41 00
© 2009 – Global4Net. All Rights Reserved.

Projektowanie stron to skomplikowany proces wymagający zaangażowania wielu specjalistów. Składa się z poszczególnych etapów, które nie zawsze występują kolejno po sobie. Jednak każde działanie ma swój początek. W przypadku budowy strony odpowiada za niego UX designer. To osoba nadająca kształt projektowi i pilnująca, aby osiągnął on zamierzony cel. W zespole Global4Net przykładamy dużą wagę do etapu projektowania, dopracowując każdy szczegół. Dlatego też w naszych szeregach skupiamy osoby pracujące z prawdziwą pasją. Wśród nich znajduje się Aleksandra Stopczańska – UX Designerka, która uczestniczyła w tworzeniu naszej nowej strony. Jeśli chcesz dowiedzieć się, jak wygląda praca przy takim projekcie, jakie kroki należy wykonać i co jest najbardziej istotne podczas procesu twórczego, zapraszamy do lektury!
Praca UX designera opiera się na nadawaniu kształtu przyszłej lub odświeżonej stronie internetowej za pomocą makiety funkcjonalnej, która jest ostatnim, podsumowującym etapem procesu twórczego. Jej powstanie poprzedzają liczne analizy (m.in. wstępna analiza projektowa czy analiza istniejących stron), audyty oraz badania potrzeb, które pomagają wytyczyć kierunek działań, by we właściwy sposób stworzyć lub przeprojektować stronę pod kątem użyteczności. W Global4Net tego typu działania przyjmują szczególnie szeroki zakres, ponieważ skupiamy się na wymagającej branży e-commerce.
Pracę nad naszą powstającą stroną WWW objęła Aleksandra Stopczańska, z którą owocnie współpracujemy od roku. Ola okazała się doskonałą kandydatką, łączącą w sobie cechy artystycznej duszy i naukowca opierającego się na twardych danych. Jako absolwentka Architektury oraz Sztuki i Wzornictwa Ceramiki wykazuje się doskonałą umiejętnością planowania, kreowania i wczuwania w potrzeby klienta. Dodatkowo, kompetencje zdobyte podczas kursów z dziedziny UX pomogły jej wykorzystać i udoskonalić posiadane umiejętności, by móc tworzyć makiety przyszłych witryn internetowych. Jak podkreśla Aleksandra, pomiędzy architekturą a User Experience istnieje dużo punktów styku. Jest to przede wszystkim praca z człowiekiem, poznawanie jego potrzeb, przeprowadzanie ich wnikliwej analizy, a następnie projektowanie. W architekturze, podobnie jak przy tworzeniu strony, klient nie zawsze potrafi wyobrazić sobie, jak projekt powinien wyglądać. Dlatego zarówno w jednej, jak i w drugiej dziedzinie trzeba umieć słuchać, wczuwać się w sytuację i wypracowywać satysfakcjonujące klienta rozwiązania, co jest kwintesencją projektowania.
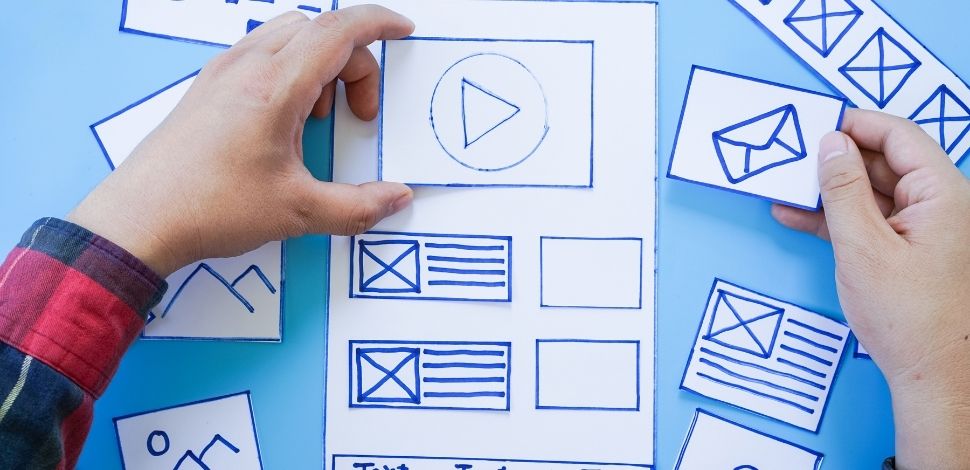
Makieta funkcjonalna jest tak naprawdę końcowym etapem pierwszej analizy. Choć to duże uproszczenie, ponieważ jej tworzenie często jest zapętlającym się procesem. Makieta to szkic strony, ukazujący, jak będzie ona wyglądać w praktyce. Tak naprawdę może być przedstawiona za pomocą prostych, czarno-białych rysunków, tzw. schematów blokowych, umieszczonych na kartce lub kartkach. A dopiero później możemy skonstruować ją w specjalnym programie (np. Adobe XD), gdzie przyjmie wygląd prawdziwej strony internetowej i będzie możliwa do przeklikania.
To, jak bardzo rozbudowana jest makieta, zależy od tego, jak mocno klient chce zagłębić się w tworzenie strony. Należy pamiętać, że ostateczny kształt projektu (gotowa strona) nie wynika jedynie z pracy UX designera. Udział w procesie bierze także grafik, developer, zajmujący się backendem oraz Project Manager. Jednak makieta, szczególnie ta stworzona w programie, jest punktem wyjścia dla całego procesu i ułatwia nam prowadzenie konsultacji z klientem, podczas których weryfikujemy, czy nasze wizje strony odpowiadają jego oczekiwaniom.

Od czego zaczyna się projektowanie makiety funkcjonalnej strony i o czym należy pamiętać? Warto zaznaczyć, że każdy projekt jest inny, dlatego wymaga indywidualnego podejścia. Wiele zależy od momentu, w którym zgłasza się klient – czy rozwijamy istniejącą już stronę, czy budujemy zupełnie nową. Jednak w obu przypadkach należy wykonać podobne czynności. Często pojawiają się one w innym kształcie, zakresie i konfiguracji, jednak najczęściej występują w obu typach projektów.
– W przypadku funkcjonującej witryny, mamy do czynienia z klientem, który już z niej korzystał oraz z zupełnie nowym użytkownikiem. Nie zawsze więc możemy pozwolić sobie na zmianę wszystkiego, ponieważ użytkownik posiada pewne przyzwyczajenia w kontakcie z serwisem. Wszelkie ruchy muszą więc być ostrożne, szczególnie w branży e-commerce. Warto w tym miejscu wykonać analizę ścieżki ruchów i przyjrzeć się konkurencji – firmom o takim samym lub podobnym profilu.
– Przy nowej stronie należy zbadać rynek – zajrzeć do potencjalnej konkurencji, sprawdzić, jak wyglądają strony z podobnej branży, czym się charakteryzują, jaka jest ich architektura informacji i na podstawie tych inspiracji stworzyć własny projekt. Dlaczego nie warto wprowadzać w takim przypadku rewolucji? Ponieważ podobnie, jak przy przeprojektowaniu starej strony, klient jest przyzwyczajony do pewnych schematów i działań, stąd zupełne nowości mogą powodować jego dezorientację i frustrację.
UX designer odgrywa bardzo ważną rolę podczas tworzenia strony, ponieważ w swoim podejściu do projektu łączy dwa punkty widzenia – cele klienta, który zgłasza się do nas, by przeprojektować witrynę oraz cele użytkownika, czyli bezpośredniego klienta naszego klienta. Specjalista UX musi więc poznać oczekiwania jednej i drugiej strony, aby zyskać zbieżność celów. W przypadku e-commerce jest to oczywiście zakup.
Hierarchia informacji ma ogromny wpływ na ostateczny kształt strony internetowej. Mimo że najczęściej różni się w zależności od projektu, posiada pewne elementy, które muszą wystąpić. Wśród nich wyróżnia się ułożenie danych zgodnie ze wzorem: nagłówek, body i stopka – to pozycje obowiązkowe, które przejęliśmy z projektu gazet, podkreśla Aleksandra. Co więcej, pewnych schematów można dopatrywać się także w konkretnej branży. Np. w przypadku architektury informacji w e-commerce lub w software house’ach takich jak Global4Net. Określają one, co dana strona zawiera i dzięki temu nie wprowadzają użytkownika w błąd. Wyobraź sobie, co byłoby, gdyby np. strona kancelarii prawnej wyglądała tak jak sklep internetowy – nastąpiłaby dezorientacja użytkownika, który nie wiedziałby, z czym tak naprawdę ma do czynienia.
Utartymi schematami, z których warto korzystać podczas budowy architektury informacji, jest m.in. założenie, że po kliknięciu logo, użytkownik trafia na stronę główną. A także to, że informacji adresowych i kontaktowych będzie szukał w stopce. Nie ma więc sensu tego modyfikować. Szczególnie że użytkownik nie porusza się tylko po jednej stronie internetowej, ale odwiedza ich mnóstwo. Będzie więc przyzwyczajony do pewnego ułożenia treści i lepiej nie zmieniać tego, by nasza strona pozostała dla niego intuicyjna.
To, w jaki sposób powinny być ułożone informacje, podparte jest badaniami, z których czerpią UX designerzy. Prowadzone są różne analizy i testy, które czasem obalają wcześniejsze założenia, dlatego stale trzeba być na bieżąco.

Specjalista User Experience odpowiada przede wszystkim za architekturę informacji, nawigację i zaspokojenie potrzeb klienta. Jednak podczas tworzenia strony ważny jest także aspekt wizualny. Często jest on ujęty już na makiecie tworzonej w programie komputerowym.
To, jaki wygląd powinna przyjąć strona, również zależy od wielu czynników. Część z nich podparta jest badaniami, np. z zakresu psychologii kolorów lub regulowana odpowiednimi normami. Dla przykładu, w przypadku stron rządowych bardzo istotny jest duży kontrast oraz możliwość powiększenia treści przez osoby niedowidzące. Takie strony będą też miały inną szatę graficzną i architekturę informacji niż strony sprzedażowe, ponieważ nie pojawią się na nich bannery reklamowe.
Należy również zastanawiać się, jakiej czcionki użyć – szeryfowej, czy bezszeryfowej. Jak powinny wyglądać przyciski, jak działać i w którym miejscu się znajdować. Które z nich powinny być większe (primary button) – ważniejsze i mniejsze (secondary button) – mniej ważne. Często także istotne bywa to, w jaki sposób użytkownicy przeglądają stronę, co weryfikuje się za pomocą map cieplnych, ukazujących, jak podąża wzrok czytelnika po ekranie. Ważną funkcję pełni też zasada orientacji, w myśl której użytkownik z łatwością powinien odnajdywać się w witrynie. W tym celu stosuje się breadcrumbsy, czyli pomocniczą nawigację strony.
Charakter elementów uwzględnianych w wyglądzie serwisu powinien być podparty badaniami i w miarę stały. Nie ma sensu ich zmieniać podobnie jak w przypadku innych struktur strony, co w negatywny sposób mogłoby zaskoczyć odbiorcę. Istnieją oczywiście pewne trendy jak np. zmniejszanie objętości informacji zawieranych na stronach w stosunku do pierwszych witryn internetowych. Inaczej też buduje się informacje w przypadku urządzeń mobilnych, gdzie strony muszą być responsywne w przeciwieństwie do tych tworzonych niegdyś na komputery stacjonarne.
W stworzenie strony Global4Net Aleksandra włożyła dużo serca. Zależało jej na tym, aby witryna stała się prawdziwą wizytówką firmy, bo jak twierdzi – często okazuje się, że szewc bez butów chodzi, a przecież to wpływa na postrzeganie firmy przez klientów. Powodem chęci rewitalizacji była również zmiana profilu odbiorców. Pojawił się bardziej świadomy klient – taki, który posiada już własny serwis i wie, czego od niego oczekuje. A także drugi typ – przyszły, potencjalny współpracownik.
Pracę rozpoczęły się od określenia problemów, które przysparzała stara strona. Dzięki analizie okazało się, że powinna być bardziej czytelna, uporządkowana, zrozumiała, rzetelna, posiadać bardziej intuicyjną nawigację oraz odpowiadać na zapytania odbiorców, które wyłoniliśmy. Na nowo stworzyliśmy persony, definiując je od podstaw.
Ważne stało się pokazanie, kim jesteśmy i czym się zajmujemy, a następnie skierowanie i zachęcenie klienta do kontaktu z nami, dzięki formularzom pojawiającym się na podstronach. Stworzenie szerokich możliwości kontaktu było dla nas niezmiernie istotne. Priorytetem stało się także to, aby potencjalny klient w łatwy sposób odnajdywał informacje o technologiach, którymi się zajmujemy i mógł dość szczegółowo się z nimi zapoznać. Zależało nam też na tym, aby w atrakcyjny sposób przedstawić nasze realizacje. Ponieważ to właśnie na podstawie portfolio często zapada decyzja, czy klient skorzysta z oferty danej firmy. Duży nacisk położyliśmy na rozwój bloga i jego ciekawe zaprezentowanie. Chodziło o wypromowanie go i zamieszczanie w nim wysokomerytorycznych treści, pokazujących wiedzę naszego zespołu ekspertów.
Zdaniem Oli największym wyzwaniem przy tworzeniu makiety okazało się to, co może sprawiać trudność przy każdym kliencie – dokładne zapoznanie się z branżą. Wprawdzie w przypadku Global4Net sprawa była prostsza, ponieważ na bieżąco mogła weryfikować ewentualne wątpliwości. Jednak dziedzina technologii IT nie należy do najłatwiejszych.
Aleksandra musiała zmierzyć się ze stworzeniem architektury informacji, uwzględniającej wszystkie technologie, szczegółowo opisać platformę Magento i procesy tworzenia e-sklepu. Trzeba było najpierw samemu dobrze poznać i zrozumieć zagadnienia, aby w przejrzysty sposób zaprezentować je użytkownikowi. Na szczęście pomocną dłonią służyli wszyscy współpracownicy. Specjaliści na bieżąco odpowiadali na nurtujące pytania i chętnie wyjaśniali skomplikowane kwestie.
Podczas całego procesu powstawania makiety Ola stosowała te same zasady, których trzyma się podczas pracy ze swoimi klientami. Wspólne ustalanie celów, przeprowadzenie analiz i tworzenie pierwszej wersji makiety. Na każdym kolejnym etapie była ona omawiana z zespołem podczas cotygodniowych spotkań. Dzięki sprawdzaniu założeń i bieżącemu wprowadzaniu zmian udało się opracować ostateczny kształt strony i przejść do całkowitej realizacji projektu po około dwóch miesiącach.
Najczęściej jednak proces twórczy trwa około sześciu miesięcy lub dłużej. Dzieje się tak, ponieważ często makieta wymaga przeprojektowania. Z kolei po jej wdrożeniu przeprowadzane są testy A/B i niektóre założenia poddawane są kolejnej weryfikacji i zmianom. W idealnych warunkach, szczególnie przy tworzeniu serwisów e-Commerce, testy użyteczności także powinny być przeprowadzane jeszcze po wdrożeniu. Wówczas praca przybiera schemat koła: projektowanie, analiza, testy użyteczności i tak do momentu wypracowania w pełni zadowalającego rozwiązania – właściwej strony.

Aby upewnić się, że projekt strony jest zgodny z naszymi oczekiwaniami, przeprowadziliśmy testy użyteczności. Polegają one na sprawdzeniu tego, w jaki sposób użytkownik przemieszcza się po stronie i czy jest w stanie znaleźć potrzebne mu informacje. Weryfikuje się więc, czy strona jest przyjazna i intuicyjna.
Osoba biorąca udział w teście nie powinna znać strony. W przypadku projektu dla Global4Net Aleksandra zadawała użytkownikowi pytania oraz krótkie zadania i analizowała, w jaki sposób dotarł do odpowiedzi oraz rozwiązania. Następnie wspólnie omawiali, co sprawiło problem i jak można to poprawić. Przykładowym zadaniem z testu było np. znalezienie odpowiedzi na pytanie, czym zajmuje się nasza firma, w jakich godzinach pracujemy, jakich mamy specjalistów, znalezienie szczegółowych informacji o platformie Magento oraz dotarcie do nich bezpośrednio ze strony głównej. Pytania były poukładane od bardziej ogólnych do szczegółowych.
Mimo że każda strona jest inna, mamy tendencję do popadania w schematy. Dlatego warto pamiętać, aby do każdego projektu podchodzić na nowo. Za każdym razem musi to być wyzwanie! Im więcej się projektuje, tym jest łatwiej. Dlatego należy zwracać uwagę, aby nie zamknąć się w jednym podejściu – trzeba szukać, dociekać, uczyć się i nie zapętlać się we własnym schemacie rozumowania. Na pierwszym miejscu myśleć o użytkowniku, zadawać pytania i robić testy.
Jednak pewnych schematów, np. na wspomnianej już konstrukcji strony, nie można zupełnie przekreślać. Jeśli podobne znajdujemy w pracach innych projektantów, oznacza to, że po prostu są dobre i warto za nimi podążać.
Projektowanie to z jednej strony uporządkowany schemat działania, a z drugiej lekki chaos. Wiele rzeczy dzieje się równolegle i czasem ciężko powiedzieć, co następuje po sobie. Zaczynamy makietować, a część danych jeszcze poddawana jest analizie. Często też wraca się do poprzednich etapów. Być może właśnie to zapętlanie jest właściwą kolejnością procesu projektowania.
User Experience to przyszłość w podejściu do projektowania. Współcześnie wszystko, co powstaje, jest tworzone z myślą o użytkowniku. Od opakowań produktów, przez ich zawartość, po miejsce, w którym są sprzedawane. To klient – użytkownik – jest najważniejszy w całym procesie sprzedaży towarów i usług. Z tego powodu zawód UX designera dobrze rokuje na przyszłość. Jest jednak wymagającą dziedziną, w której trzeba nastawić się na ciągły rozwój i poszerzanie kompetencji z racji na dynamicznie zmieniające się technologie IT. Ma to ogromne plusy, ponieważ zapewnia stały rozwój – jeśli się nie uczysz, to stoisz w miejscu – podkreśla Aleksandra. Duże znaczenie ma także wszechstronność potrzebnych umiejętności. Np. ogromną rolę odgrywa psychologia, której zagadnienia przydają się zarówno w samym podejściu do projektowania stron, jak i podczas przeprowadzania badania potrzeb oraz testów użyteczności z klientem. Jeśli więc jesteś zainteresowany pracą w charakterze UX designera, pamiętaj, że to dziedzina, która nie pozwoli Ci spocząć na laurach!
Napisz do nas




